Amazon S3 File Upload Api Calls

- AWS, Grails, HTML/UI/CSS, Java
Jump to File Access Levels - Storage module can manage files with three different. When you run amplify add storage, the CLI will configure appropriate IAM policies on the bucket using a Cognito Identity Pool Role. Unless you configure Storage otherwise, all uploaded files. Configuration when calling the API.
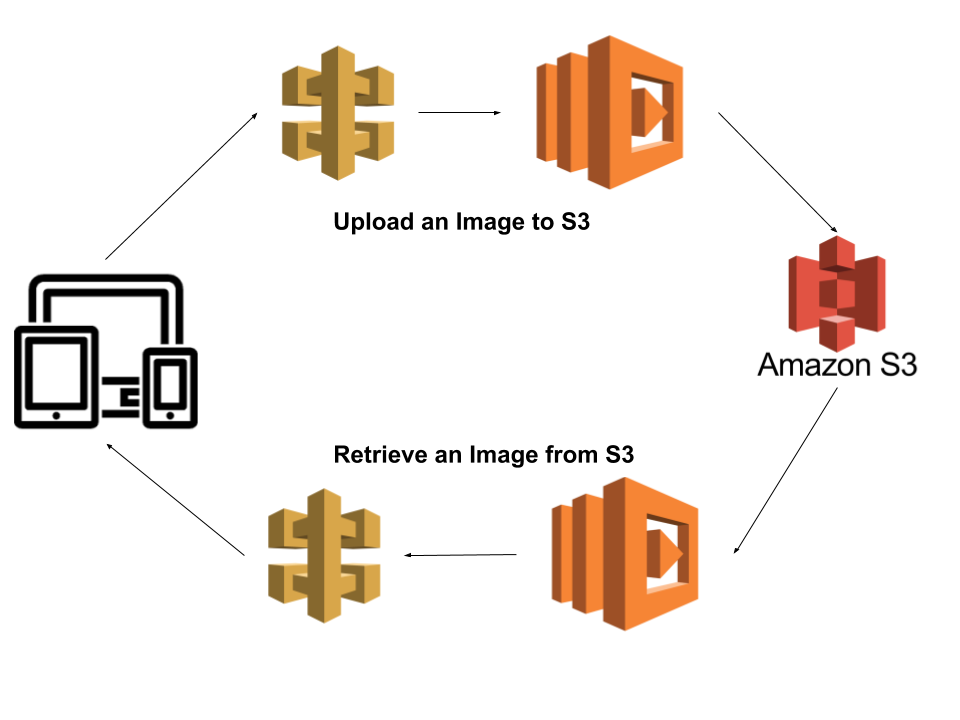
Use Case : File upload was require on web by end user which needs to be frequent and multiple at a time and if it goes through our tomcat server than it would be overhead on server . So for that we directly send the file to S3 server.
We can upload file on Amazon S3 Server directly without routing the file through web server by submitting HTML form directly to S3 server with some configurations.
Following are the Required Inputs:
Highflow 440 Troubleshooting Table Worcester Bosch Heatslave The Worcester Heatslave troubleshooting tables below will aid you in diagnosing the problem with your boiler. This will allow you to call in a service engineer and purchase the exact replacement parts your need to fix the problem.  Highflow 400 Electronic RSF Installation and Servicing Instructions. Order hard copy Download (1.18mb) All versions of this literature. Title Manufactured; Highflow 400 Electronic RSF Installation and Servicing Instructions. At Worcester Bosch we handle your information in a secure and confidential manner and always in accordance with the.
Highflow 400 Electronic RSF Installation and Servicing Instructions. Order hard copy Download (1.18mb) All versions of this literature. Title Manufactured; Highflow 400 Electronic RSF Installation and Servicing Instructions. At Worcester Bosch we handle your information in a secure and confidential manner and always in accordance with the.
- Bucket name which is already created on S3.
- File which needs to be uploaded.
- ContentType is the type of file.
- Access Key of S3 server.
- Secret key of S3 Server.
- Base64 Encoded Signature by using S3 secret key .
- Expiration date in ISO 8601 UTC format.
A policy needs to be created which will have required conditions on the html form. There will be expiration date after which the upload form will no longer work. HTML form must follow these conditions to be submitted and also the elements of HTML form must be in a specific order.
First we will create signature string using policy.
This string will be base 64 encoded using S3 secret key.
Server side code:
import sun.misc.BASE64Encoder
import javax.crypto.Mac
import javax.crypto.spec.SecretKeySpec
String aws_bucket = “S3_BUCKET_NAME”
String aws_folderName = “ANY_FOLDER_NAME” // in which the file will be uploaded
String policy_document = “{ ”expiration”: ”EXPIRATION_DATE_IN_GMT_FORMAT”,” + // 20016-12-01T12:00:00.000Z — date example in GMT
” ”conditions”: [” +
“{”acl”: ”public-read” },” + //access control policy to apply to the uploaded file
“[”starts-with”, ”$Content-Type”, ”multipart/form-data”],” + // starts-with : checks that value begins with a given string
” {”bucket”: ”${aws_bucket}”},” +
“[”starts-with”, ”$key”, ”${aws_folderName}/”]” +
” ]” +
“}”
String aws_secret_key = “S3_SECRET_KEY”
String policy = (new BASE64Encoder()).encode(
policy_document.getBytes(“UTF-8″)).replaceAll(“n”, “”).replaceAll(“r”, “”);
Mac hmac = Mac.getInstance(“HmacSHA1″);
hmac.init(new SecretKeySpec(
aws_secret_key.getBytes(“UTF-8″), “HmacSHA1″));
String signature = (new BASE64Encoder()).encode(
hmac.doFinal(policy.getBytes(“UTF-8″)))
.replaceAll(“n”, “”);
String serverUrl = “http://${aws_bucket}.s3.amazonaws.com/”
String accessKey = “S3_ACCESS_KEY”
String filePath = aws_folderName+”SOME_STRING_WHICH_WILL_BE_APPENDED_TO_FILE” // this will be the path on S3 where file will be uploaded
HTML form with GSP:

Following form must be following all the conditions of policy document.
For our example : Key must be starting with “aws_folderName” , acl must be same , content type must starts with “multipart/form-data”.
<form action=”${serverUrl}” name=”fileUploadForm” id=”fileUploadForm” method=”post”
enctype=”multipart/form-data”>
<input type=”hidden” name=”key” value=”${filePath+FILE_NAME}”/>
<input type=”hidden” name=”acl” value=”public-read”/>
<input type=”hidden” name=”Content-Type” value=”multipart/form-data”/>
<input type=”hidden” name=”AWSAccessKeyId” value=”${accessKey}”/>
<input type=”hidden” name=”Policy” value=”${policy}”/>
<input type=”hidden” name=”Signature” value=”${signature}”/>
<input type=”file” name=”dataFile” id=”dataFile”/>
</form>